-
WordPress: Definitionslisten HTML5 Description List – Verwendung – Styling mit CSS – so geht’s
Weiterlesen: WordPress: Definitionslisten HTML5 Description List – Verwendung – Styling mit CSS – so geht’sDieser Beitrag zeigt euch, was in WordPress Definitionslisten sind, wie sie verwendet werden und wie du sie mit CSS stylen kannst.
-

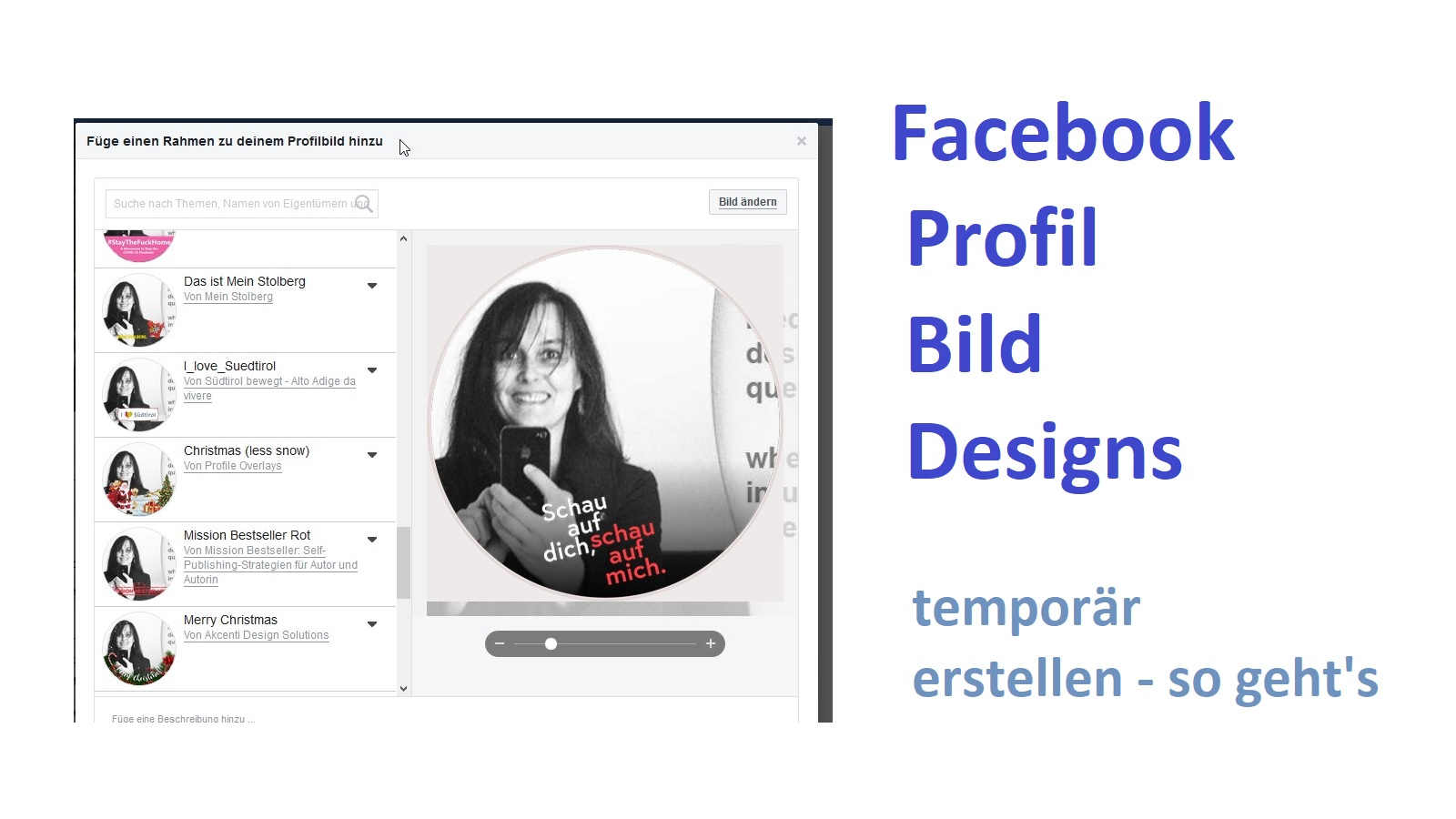
FACEBOOK: Profilbild Designs temporär erstellen – so geht’s
Weiterlesen: FACEBOOK: Profilbild Designs temporär erstellen – so geht’sUpdate vom 21. März 2020. Dieser Beitrag ist nach wie vor Top aktuell. Allerdings gibt es auf Grund von Covid 19 ein paar Einschränkungen- siehe am Ende des Beitrages. Wie du auf Facebook ein temporäres Profilbild Design erstellen kannst, das zeigt dir dieser Beitrag.
-
Was kann die Enter Taste im neuen WordPress Block(Gutenberg) Editor
Weiterlesen: Was kann die Enter Taste im neuen WordPress Block(Gutenberg) EditorDieser Beitrag zeigt dir, was du mit der Enter Taste im neuen WordPress Block(Gutenberg) Editor alles machen kannst.
-
Gutenberg Editor: eigene Theme Styles – Wysiwyg – mit blocks.css – so geht’s
Weiterlesen: Gutenberg Editor: eigene Theme Styles – Wysiwyg – mit blocks.css – so geht’sDieser Beitrag zeigt dir, wie du für dein WordPress Theme eigene Wysiwyg Styles ersellen kannst. Mit What You See ist What You Get, dafür brauchst du und dein Theme eine eigene blocks.css Datei.
-

Lern JavaScript #1 – Woher kommt JavaScript / Entstehungsgeschichte
Weiterlesen: Lern JavaScript #1 – Woher kommt JavaScript / EntstehungsgeschichteDieser Beitrag Lern JavaScript #1 zeigt dir die kurze Entstehungsgeschichte von JavaScript.
-
Open Office Writer: eigene Standardvorlage erstellen – so geht’s
Weiterlesen: Open Office Writer: eigene Standardvorlage erstellen – so geht’sDieser Beitrag zeigt dir, wie du in Open Office Writer deine eigene Standardvorlage erstellen kannst. Update am 2. 12. 2019 für Open Office Version ab 4.1.5.
-
WordPress Gutenberg: Classic Editor Plugin – warum du es brauchst – work round #3
Weiterlesen: WordPress Gutenberg: Classic Editor Plugin – warum du es brauchst – work round #3Update vom 9. 8. 2018 ↓ – In der work round #3 der Serie WordPress Gutenberg geht es um das Classic Editor Plugin und wozu du dieses auf jeden Fall benötigst, wenn du mit WordPress Gutenberg arbeitest.
-
Pantone: Violett ist Farbe des Jahres 2018 – und für’s Web ?
Weiterlesen: Pantone: Violett ist Farbe des Jahres 2018 – und für’s Web ?Dieser Beitrag ist ein Linktipp: Pantone: Violett ist Farbe des Jahres 2018. Was bedeutet das für das Webdesign und hat das auch einen Einfluss auf das Web 2018 ..
-
WordPress Gutenberg – 1. Start mit Gutenberg und erste Erlebnisse ..
Weiterlesen: WordPress Gutenberg – 1. Start mit Gutenberg und erste Erlebnisse ..Dieser Beitrag erzählt von meinem Start mit Gutenberg und meine ersten Erlebnisse ..
-
Webdesign in Oberwart mit mediendesign-quer ♣ Das war das Jahr 2017 mit Jetpack Statistik
Weiterlesen: Webdesign in Oberwart mit mediendesign-quer ♣ Das war das Jahr 2017 mit Jetpack Statistikmediendesign-quer ist ein Webdesign Studio in Oberwart / Burgenland und das war das Jahr 2017 in Zahlen mit den Jetpack Statistiken von WordPress.com.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.